An XR experience pairing a cultural artefact with a subject matter expert for ‘at home’ museum like experience from the comfort of your own home.
Ross Cairns
Creative Engineer
UI/UX, 3D, Web, Apps
& Designer

Object Stories
2024

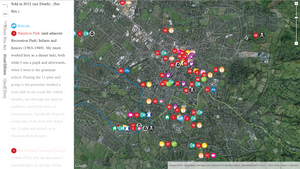
Here
2024
A prototype geospatial photography app to persistently frame photographs within the context they were taken or to create new playful compositions.
AR Engineer & Manager, Snap
2021-2023
AR Engineer and Manager for Snap AR's Augmented Vision creative team. Responsible for on device content creation, shared and persistent AR (local and world scale), and integrating new forms of AI into the Snapchat ecosystem.

Designer, Microsoft
2018-2021
Design Lead at Microsoft's Mixed Reality Studios for HoloLens. Developed real-world solutions, experiences, and proposals in collaboration with Microsoft's top 500 partners.

Milk Furniture
2018
Provided design consultation for Milk Furniture's bespoke kitchen business, including branding design and customer experience mapping.

Bompas & Parr
2018
Supported Extraordinary Affairs in creating a laser control system influenced by participants wearing an ECG machine on their heads while eating ice cream.

Jonathan Yeo
2018
Prototyper supporting the emininent artist Jonathan Yeo explore new ML image manipulation for incorporation into his own artworks.


Conversational Design Tool
2017
Developed a toolkit for Lloyds Banking Group, empowering copywriters and designers to rapidly prototype and refine non-AI/chat-based conversational interfaces. This project was created in conjunction with other innovative initiatives focused on conversational design and biometrics

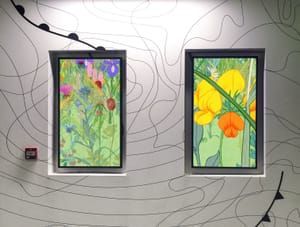
Wandering Meadow
2017
In collaboration with Sister Arrow and for Great Ormond Street Hospital, created an endless random animation where each illustrated flower, animal, and plant appears in response to live weather data, the season, and the time of day.
Hitachi VR
2017
Developed a mobile VR 'shopping' configurator for transport in collaboration with Hitachi's product design R&D team. This tool supported stakeholders by demonstrating how different transport configuration options would affect lead times and pricing, as well as providing a preview of the final product.

Dallas Love Field
2017
Consulted for Jason Bruges Studio to align the creative and technical teams for an interactive installation at Dallas Love Field Airport. Developed a non-network generative node-based system to reduce project costs and created a visual design tool to help the creative team explore and map their desired effects to the technical installation.
Shit Disco: Unity for Architects
2017
Conducted one-day workshops on the Unity engine for architecture and interior design students. The workshop, themed around building a disco, explored key aspects of a game engine including dancing (rigid body physics), disco lights (components), foam machines (particle systems), narcotics (VFX), and CCTV (cameras & render textures). Workshops were held at the University of Canterbury and the University of Westminster.
Fleur Olby
2017
Developed a website for Fleur Olby in collaboration with Studio Blackburn.



Hospital Living Room
2016
Designed and developed the interactive and audio elements of BAT Studio's Hospital Living Room, a visitor-only area within Guy's & St Thomas's Cancer Centre. The meditative application produces generative audio for various locations around the world. A node-based system was created to generate audio that responds to different seasons, times of day, and weather conditions, aiming to create a realistic "other place" for visitors to reflect within.




Project Lab
2016
Conducted a three-day residency at the Old Market Theatre in Brighton to explore the use of VR technology, projection, and dance in performance. Collaborated with Christopher Allen, Annie-Lunnette Deakin-Foster, Tommaso Lanza, Dave Meckin, Rebecca Bassett-Graham, and Georgia Godfrey to create a 20-minute performance comprising three unique scenes.


Bene's Kavital
2016
Created an immersive installation for Bene's showrooms during Clerkenwell Design Week. Visitors were surrounded by digital and analogue props of a boardroom where a rogue engineer discovered perpetual motion, while CEOs grappled with the economic implications.





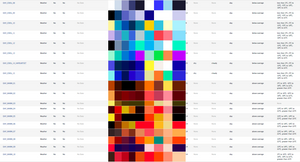
Highcross Laterns
2016
In collaboration with Gabby Shawcross, designed and developed an interactive visual application to power Gabby's LED totems at Leicester's Highcross shopping mall. The generative visuals reacted to the presence of passers-by, the weather, and the time of day. A custom CMS allowed the shopping center to schedule color palettes for special events.
Remix Summit London
2016
Panelist during the Remix Summit event in London.




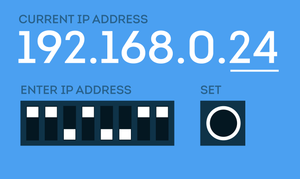
Pidee
2016
Pidee is a simple configurator and hardware interface for installations using multiple Raspberry Pi's. Created in the evenings with friends out of genuine need, I worked on the software libraries and various conceptual software projects.
Visiting Lecturer
2016
Visiting lecturer at the University for the Creative Arts, conducting a series of Unity3D creative coding workshops for architects and interior designers.
Speaker: Resonate.io Belgrade
2015
Presenter at the Resonate festival in Belgrade.
Speaker: Design Indaba
2015
Presenter at Design Indaba in Cape Town.




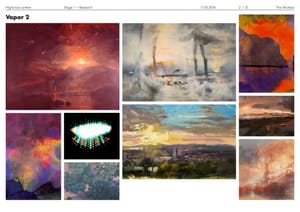
50 Million Pixels
2015
Originally conceived for Bibliothèque Design's 10th anniversary exhibition, this interactive image mosaic machine was also later adapted for Allude Cashmere during Berlin Fashion Week to showcase their latest collection and the new season's color palette.


Studio Blackburn
2015
Conceptualized and developed a website in collaboration with Paul Blackburn and his studio, Studio Blackburn.



Selfies
2015
An interactive installation titled "Where did the selfies take us?" designed with Eleanor Meredith & BAT Studio. It allowed kids in a gallery to create stop motion animations with themselves alongside illustrated characters. The exhibit toured the UK.



Straylight for BAT Studio
2015
Designed and developed a mobile app to control BAT Studio’s Straylight, an ambitious 'Vortex Tunnel' installation featured at various UK music festivals in 2016 to promote the HTC M9 Smartphone.


After Dark at Tate Britain
2014
A live broadcast event held over five nights allowed over 100,000 people to control and "see" through the eyes of custom-built, video-streaming robots from their web browsers. While visitors explored, four art experts provided live commentary, enhancing engagement and offering a unique experience not possible during daylight hours.
Devised and pitched to introduce Tate Britain to new audiences, the project came to fruition via Tate's IK Prize. It was assessed to have a media reach of over 1 billion as it was covered by international media.




Wildflower
2014
Designed a brand identity with generative elements for an exclusive luxury club in Thailand.


Nike, Feel TV
2013
Member of team created by Helicar & Lewis for Nike's Feel TV live stream experience. Viewers of the live stream were able to control the live stream, add their own message and affect the streams visual post-processing effects via Twitter. Create the realtime messaging system, video postprocessing, and many of the shaders used.






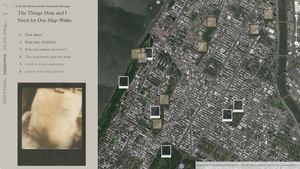
Where You Are
2013
Created a website to promote Visual Editions' book launch, exploring the abstract concept of 'map.' Each part of the website built upon Bibliothèque's design for the book and introduced interactive concepts to augment the story. The site featured a 'story streamer,' a real-time web service streaming stories related to user behaviors and visualizing metrics about the website's position on the web. The project was for Visual Editions and enabled by Google Creative Lab.





Bloomberg Connects
2013
Design and developed lead of the software for Tate Modern's Bloomberg Connects system on behalf of Jason Bruges Studio. The software system was deployed across an installation comprising over 50 screens throughout the building. Taking a selfie or posting a comment at one screen would see it displayed throughout the building. Various solo and group media players were also created.



Tate Draw
2013
Designed and developed the Tate Drawing Bar software, inviting children to draw while taking inspiration from various art themes at the museum. The resulting drawings are revealed by overhead projectors and posted to Flickr. Hundreds of thousands of images are created each year with this system.






Design With Heritage
2013
To support a research study by the V&A, Sainsbury Centre, and the Bartlett, designed and developed an application to provide real-time information about artworks as users navigated the gallery. This aimed to increase dwell time in galleries with little interpretive information provided to visitors.

o-o-o-o, Haroon Mirza
2013
Design and development of a remixable website concept for Haroon Mirza's Lisson Gallery solo exhibition. Proposed and executed the concept with visual design from A Practice for Everyday Life.
Get Winterized
2013
Developed a lighting control system for Anna Lomax's "Get Winterized" neon tube installation. Sourced multiple neon tube DMX dimmers and created a bespoke application allowing the artist to use Adobe Illustrator to design lighting patterns that reflected the weather of London's Brick Lane over the past 100 years.

In Limbo, 360 portal view
2013
Development of a 360 degree video and spatial audio player for Leo Birdies 360 degree narrative video.



Ariel Dynamics for Jason Bruges Studio
2012
Developed an animated lighting and motor control system triggered by user interaction via computer vision for Jason Bruges Studio's interior of the Coca-Cola pavilion at the London Olympics. Over 300 lighting and motor nodes (bubbles) were animated in reaction to the beats of a Mark Ronson music track, when people cheered bottles over tables, and whenever Team Britain won a medal.



Awesomecross
2011
Developed a racetrack lighting control system that reacts to spatial telemetry from race cars. Designed and built by Jason Bruges Studio, the system was used for a filmed nighttime race event to promote BFGoodrich.


The Workers
2011-2018
Co-founder of a creative technology studio, working on various projects, both self-initiated and in collaboration with other companies and individuals. Described by Cool Hunting as creating work that is "immersive and enthralling," driven by a mutual fascination with the intersection of physical and digital.





Feathered Flight
2011
Developed interactive iPad apps for installations designed by TheGreenEyl for the Feathered Flight exhibition at the Museum für Naturkunde Berlin.



Ollo
2011
Created an interactive toy for Bibliothèque Design's Ollo branding. Initially developed for the web with multitouch using canvas, it was later re-created in Three.js to take advantage of the GPU. Try it here.
About
Ross has designed and programmed a diverse array of interactive digital applications, showcasing exceptional visual executions, immersive 3D content, and connected user experiences.
His previous roles include AR Engineer & Manager at Snap AR, Lead Designer at Microsoft's Mixed Reality Studios, and co-founder of The Workers, where he earned accolades for his innovative work. An alumnus of the Royal College of Art, he has also shared his expertise as a visiting tutor at the UCL Bartlett School of Architecture.
Technology & Methodologies
Over the years I have used various technologies & methodologies to varying different levels, many of which I have listed here (in no order):
GLSL, HSL, LensStudio, Houdini, Blender, Cinema4D, Redshift, JavaScript, C++, ComfyUI, Docker, Kubernetes, Git, Subversion, AS1, AS2, Unity3D, GStreamer, WebRTC, AS3, Java, C, TouchDesigner, OpenFrameworks, XLST, Objective-C, Swift, Swift UI, React, SVG, Figma, Illustrator, Lightroom, Photoshop, Flash, jQuery, PHP, Bash/Zsh, Typography, GraphQL, Postgres/PostGIS, SQL, Clojure, Design Thinking Workshop Facilitator, VR, AR, HoloLens, MRTK, React, Three.js, R3F, C#, ShaderGraph, FSMs, Reactive Programming, Rx.js, WebSockets, Heroku, Hetzner, Ubuntu, ArchLinux, Azure DevOps, Jira, Processing, Backbone.js, Quark
© Ross Cairns, 2024